Build a digital product at McKinsey & Company New Ventures.
―
I led an end-to-end design process, managed cross-functional teams from the planning, execution to launch.
As a parallel lane, I led and built ‘Impact design system’, which was applied to all 10+ products at McKinsey New Ventures.
ROLE
Design Director
TEAM
4 Domain Team (founders)
1 Product Manager
1 Design Director
2 Designers
1 Tech Director
4 Engineers
DURATION
6 Sprints (June 2018 - Dec. 2018)
Product Overview
What is R&D PN
R&D PN provides BU leaders and portfolio managers the confidence by providing insights and transparency to make informed decisions. It identifies improvement potentials, prioritizes the right projects, leverages the best practices, and industry benchmarks.
Unique IP
The solution provides R&D productivity management with McKinsey advanced analytics and over time extended R&D benchmarks which are proprietary IPs.
Target User
A Business Unit leader who has to decide where to spend R&D funds.
Goal of MVP
Provide a tool that can help BU leaders to:
1) Review their Business Unit portfolio.
2) Explore the scenarios to prioritize projects.
Design Process
Research
Qualitative Interviews
We conducted more in-depth user interviews to get a deeper perspective on business unit leaders. This helped us understand their specific pain points, and uncover opportunity areas.
Total sessions 18
R&D BU Leaders 10
R&D Project Manager 5
Engagement Managers 3
Research Survey
In an effort to quickly validate our assumptions with our target users, we conducted a research survey to gather feedback on the potential features for R&D PN.
Respondents 30/82
Questions 28
Persona
A persona represents a cluster of users who exhibit similar behavioral patterns, use of technology or products, lifestyle choices, and the like.
It was necessary for the team to discuss and update the previously established persona from the concept sprint after enough research.
There were healthy debates whether our target persona was a business unit leader or an analyst. In the end, we identified both personas as our users, but agreed to build a business unit leader’s journey as an MVP.
Experience Map
We had many rounds with the solution team to distinguish the current and future state of our user’s experience. This exercise led us to understand how we want to structure the product.
Future State 1: Project Prioritization
Future State 2: Portfolio Performance Review
User Journey with Sketches
Writing a journey narrative is one of my favorite parts of UX. I feel like I become the author of a fiction story. Sometimes I write an episode, other times, I write a novel. This time, I created a journey for Robert, a BU leader for a Mobile department at a tech company. Robert’s journey is broke down into five steps so that he can be in charge of maximizing value and minimizing cost for his Mobile R&D department. Once the narrative was in good place, Mitul (my designer-in-crime) and I sketched out five steps to visualize our story.
The sketched helped us:
Generate various visual ideas about one story
Communicate with stakeholders and get initial feedback to refine our thinking.
Fill in more concrete details, which evolved the direction
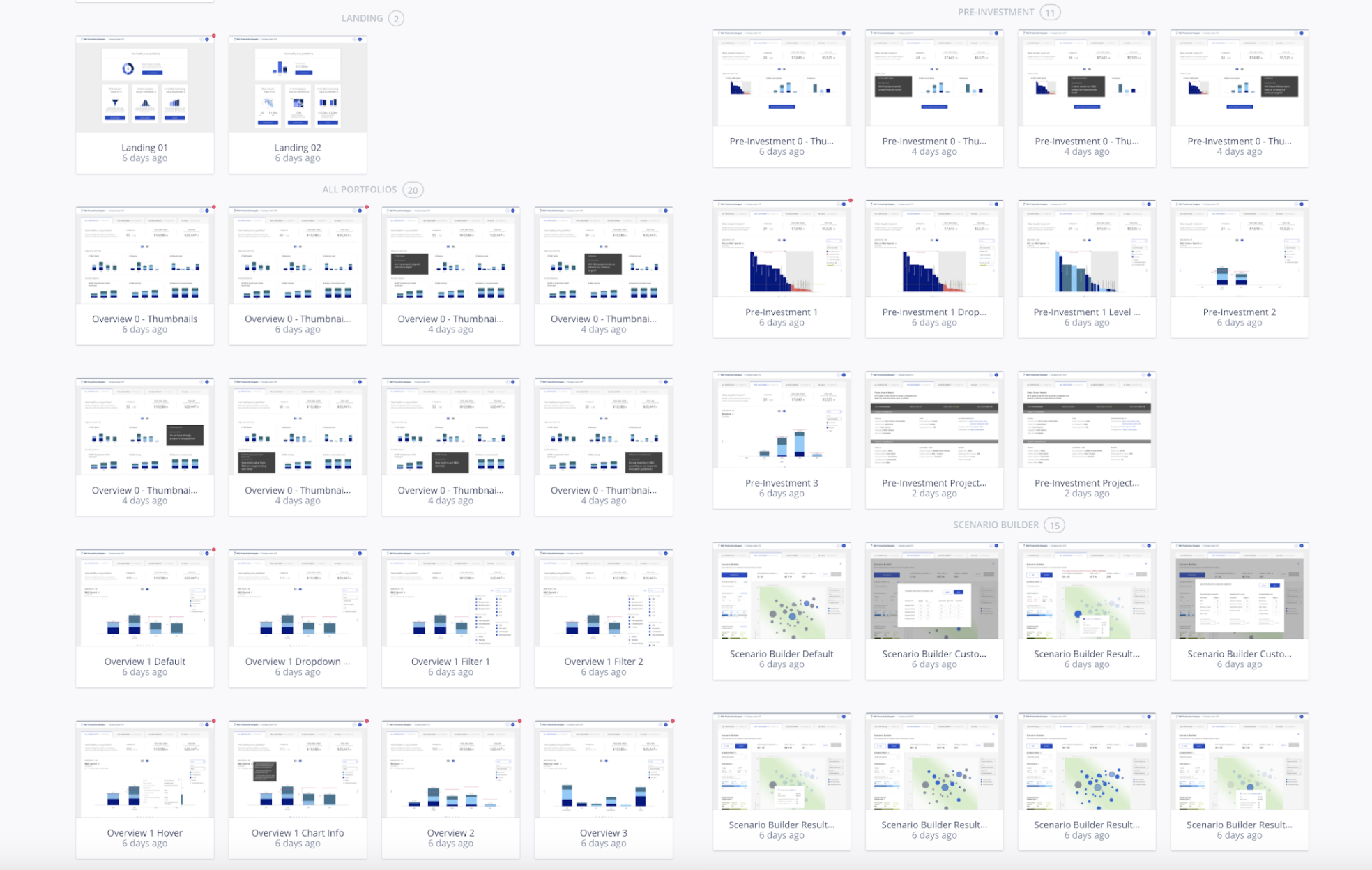
Wireframes
Our wireframes were an evolution of the sketches in the user journey exercise. We took a stab at getting the most realistic content for each moment with required functionalities.
25 screens were designed to translate user journeys.
Created a few design options for some of the experiences to test with users
The design system helped us to build wireframes faster. They were not disparate from the final visuals.
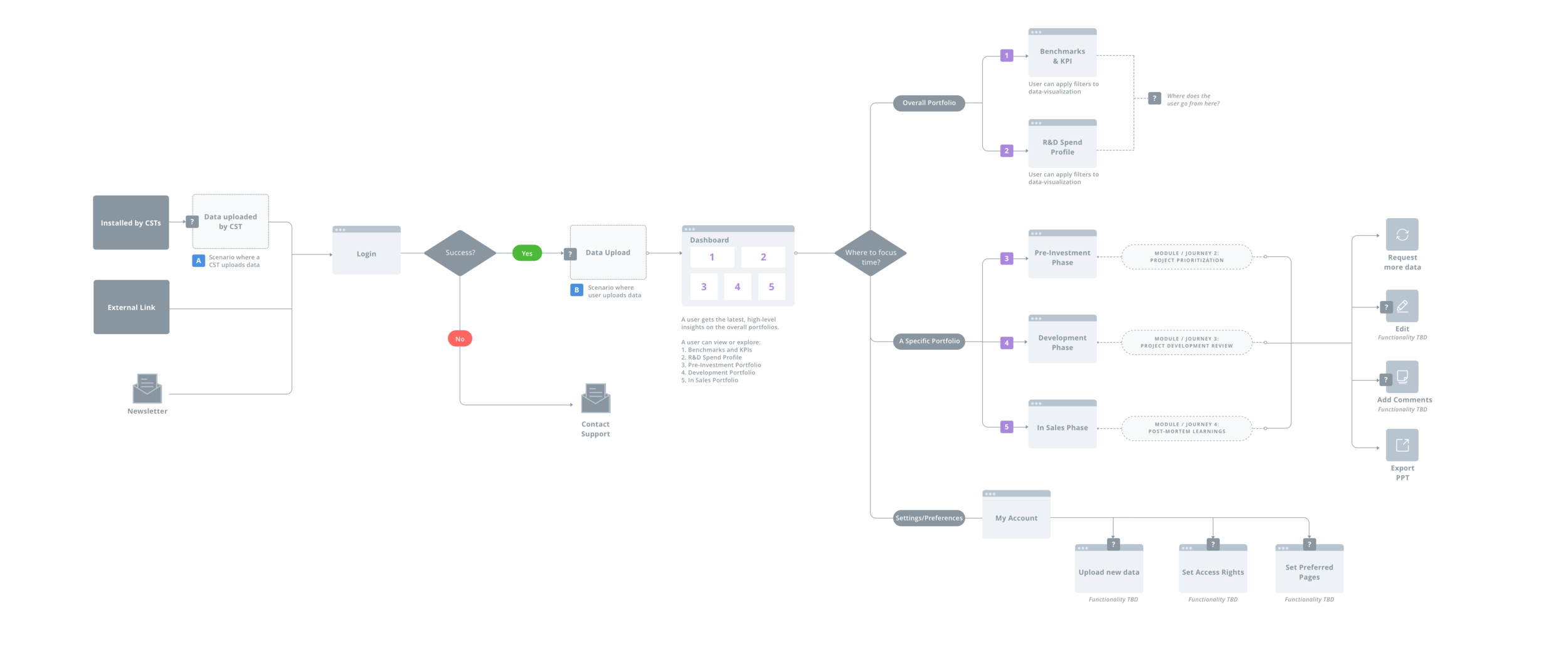
IA & User Flows
Information Architecture, user flows and wireframes were created simultaneously in order to understand the specific flow and the mechanics of each screen.
Final Design & Prototype
User Testing
We conducted 6 usability testing sessions during sprint 1 of the pre-build phase to validate high-level structure and flow of the overall application. During sprint 3 of the pre-build phase, we interviewed 10 more users to get specific feedback on features, functionality, interpretation and usability.
User testing helped us to:
Validate the application flow
Get feedback on design choices we’ve made
Check interpretation and usefulness
“Much better than what I have seen in other software. ”
“User friendliness of the output is very clear. ”
Output
“Working with our designer team helped us completely revamp how we approach the Solution. We were able to integrate much better client experience focus, rigor in showing only what is most valuable, and ‘explore’ how to use design to portray message with minimal user effort”